Neues digitales Angebot der Bonner Mobil-Macher
Die Stadtwerke Bonn sind in den drei Feldern Energieversorgung, Nahverkehr und Abfallverwertung tätig. SWB Bus und Bahn betreibt in der Region Bonn 214 Linienbusse und 100 Bahnen auf mehr als 48 Linien, teils im Verbund mit anderen Verkehrsbetrieben der Kreise Köln und Rhein-Sieg. An etwa 800 Haltestellten bewegt SWB Bus und Bahn pro Jahr rund 92 Mio. Fahrgäste.
Die Anforderungserhebung
Neben der Optimierung des Informations- und Serviceangebots standen eine verbesserte User Experience und Brand Experience als wesentliche Anforderungspunkte beim SWB Bus und Bahn Relaunch ganz oben auf der Liste. Design-Grundlage war der neue konzernweite SWB Digital Styleguide, der erstmalig mit dem Relaunch von SWB Energie und Wasser ausgerollt wurde.
Zusätzlich zur Hauptzielgruppe ÖPNV Nutzer war die prominente Adressierung potenzieller Arbeitnehmer eine zusätzliche Aufgabe in der Neugestaltung.
Das Design
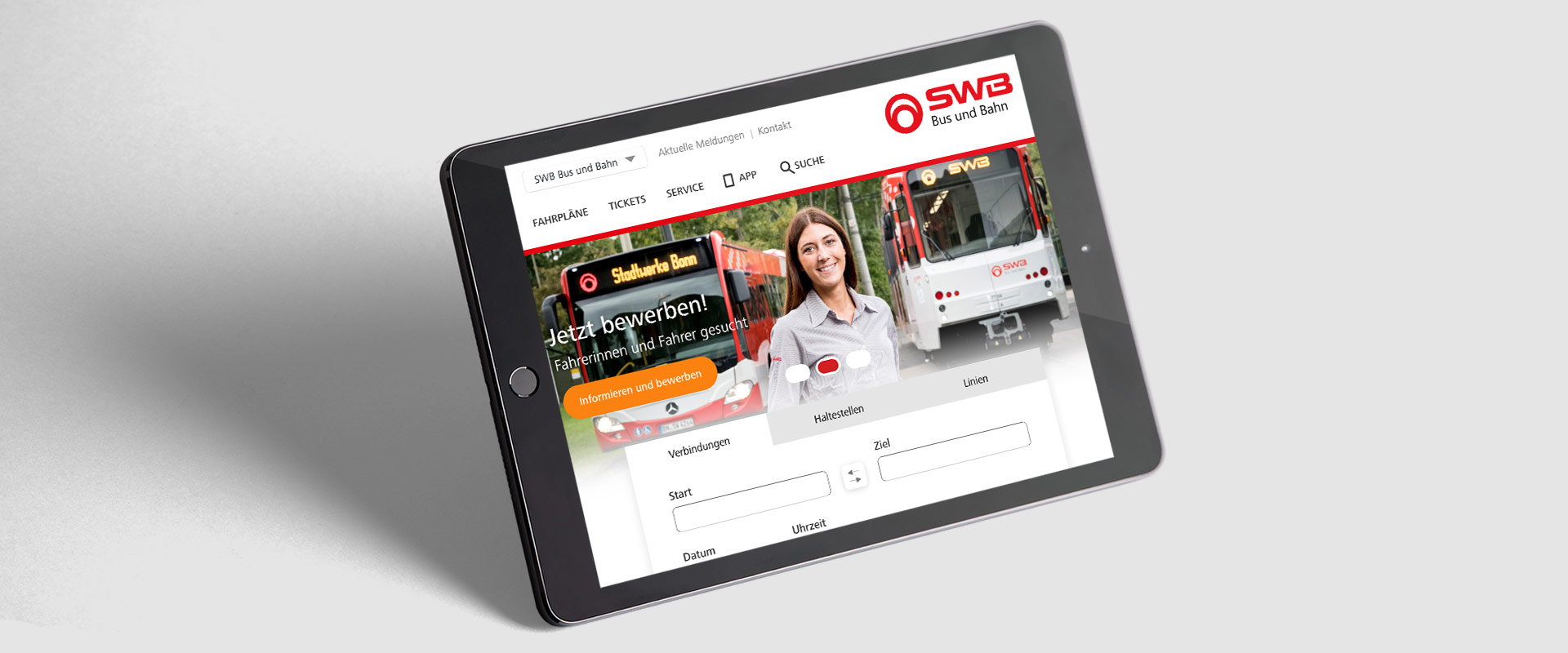
Das Webdesign für den responsiven Auftritt von SWB Bus und Bahn basiert auf dem neuen klar strukturierten, großflächigen und farbenfrohen Konzern-Look, der nun konsequent für alle Unternehmensbereiche umgesetzt wird. So bietet der Kopfbereich die einfache Möglichkeit zum Seitenwechsel innerhalb der digitalen SWB Welt. Der vorher kleinteilige Auftritt wurde zugunsten einer wesentlichen übersichtlicheren Struktur ersetzt, deren Gestaltungselemente einer für Bus und Bahn angepassten Pattern Library entstammen. Eine besondere Anforderung an das Webdesign war in diesem Fall die barrierearme Darstellung, also die Wahrnehmbarkeit, Verständlichkeit und Nutzbarkeit der Website für Menschen mit körperlichen oder geistigen Beeinträchtigungen.
Die Konzeption
Wie komme ich von Bonn Hauptbahnhof zum Haus der Geschichte? Wo befindet sich die nächstgelegene Haltestelle an der Beethovenhalle? Welche Linie bringt mich nach Tannenbusch?
Diese Fragen und etliche andere Use-Cases rund um Verbindungen, Haltestellen, und Linien werden nun besonders schnell und sofort auffindbar über die Startseite zentral gelöst.
Die neuen Features im Überblick:
Die Profilseiten für Haltestellen und Linien informieren über etwaige Störungen, geplante Baustellen und aktuelle Abfahrtszeiten. Die Linienübersicht lässt sich nach Transportmittel filtern, es können die Linienpläne interaktiv betrachtet oder in PDF-Form heruntergeladen werden. Kurzum: Alle nötigen Informationen sind für den Bus- oder Bahnfahrer genau da, wo er sie benötigt.

Unser gemeinsamer Streckenplan
1. Gemeinsamer Kick-Off Workshop
2. Konzeption exemplarischer Seitentypen, Inhalte und Klickpfade
3. Präsentation in gemeinsamen Termin
4. Feinkonzeptionsphase mit weiteren Zwischenpräsentationen: Durchspielen verschiedener Use Cases
Schnittstellenentwicklung und moderne Webtechnologie
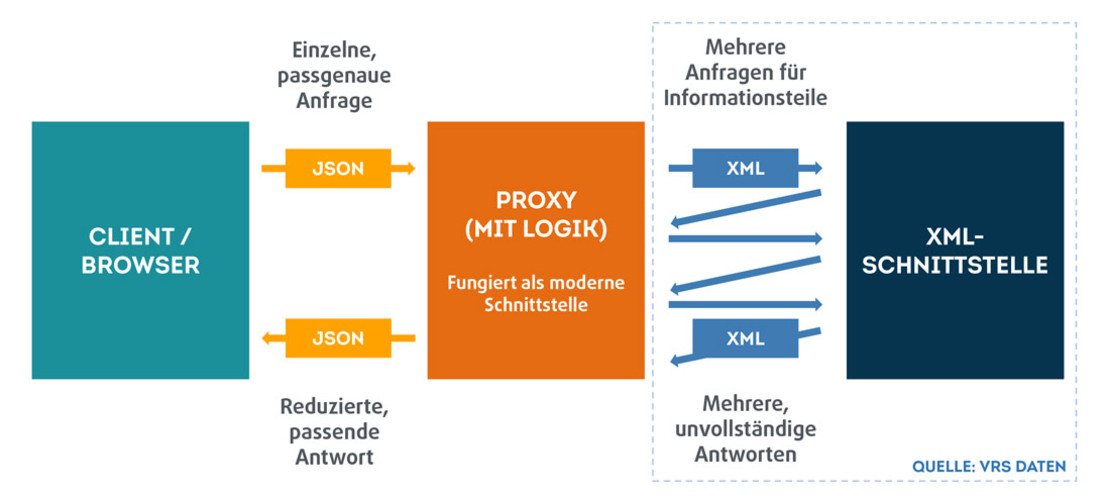
Besondere Anforderung an die Entwickler war die Schnittstellenprogrammierung zur Integration externer Nahverkehrsdaten sowie des Unternehmenskommunikationssystems (UKS) der Stadtwerke-Kommunikationsabteilung. Für ein schnelles Laden der Fahrplandaten wurde ein Proxy entwickelt, das eine Schnittstelle zu den vom Verkehrsverband Rhein-Sieg bereitgestellten Daten bildet. So erfolgt der Transport von reduzierten Datenpaketen, die nur die tatsächlich benötigten Inhalte ausspielen.
Die Fahrplanauskunft wird via Vue.js Technologie eingebunden, so dass ohne Page Reload auf der TYPO3 Seite eine Vue.js Auslieferung erfolgt. Dieser dynamische Wechsel zwischen TYPO3 CMS und Vue.js sorgt für ein performantes und ununterbrochenes Browsing-Erlebnis.

Die Fahrt geht weiter - iteratives Webdesign
Der pünktlich zum Fahrplanwechsel getimete Livegang bedeutet nicht das Ende der Fahrt. So ist ein weiterer Ausbau der Website mit Servicefunktionen und Sprachversionen bereits in Planung. Hauptaugenmerk hierbei liegt wie bei allen PPW Projekten auf der bestmöglichen User Experience und einer kontinuierlichen Verbesserung auf Grundlage der gesammelten Interaktionsdaten durch Webanalyse oder User Research.
Titelbild: © Martin Magunia, Stadtwerke Bonn 2018.
Unverbindlich beraten lassen
Rufen Sie uns an.
Wir beraten Sie gerne!
0221 277 2898 20
Oliver Schirok
Studio Director